1. การแพนและซูมภาพ
ถ้านักเรียนมีภาพนิ่งธรรมดาอยู่
และต้องการที่จะนำมาทำเป็นวิดีโอ แต่ถ้ามาวางเรียงต่อกันเฉยๆ ก็ไม่ดูน่าสนใจ
บางครั้งอาจต้องการเน้นบางคนในรูปหมู่ เช่น วิดีโอภาพกิจกรรมต่างๆ
ภายในโรงเรียน เป็นต้น ในกรณีนี้นักเรียนอาจนำเทคนิคการแพนภาพและซูมภาพ
(Pan & Zoom) ในการทำภาพนิ่งธรรมดามาเป็นงานวิดีโอที่ดูน่าสนใจ

การกำหนดการแพนและซูมภาพนี้
นักเรียนอาจเลือกใช้รูปแบบที่โปรแกรมเตรียมไว้ให้หรือเลือกกำหนดตำแหน่งการแพนและซูมด้วยตนเองก็ได้
สำหรับตัวอย่างต่อไปนี้เป็นการใช้เทคนิค
การแพนและซูมภาพ โดยเพิ่มไฟล์ภาพนี้เข้ามาใน Media Library และลากเข้ามาไว้ที่หน้าต่าง Timeline จากนั้นจึงเริ่มต้นกำหนดการแพนและซูมภาพ
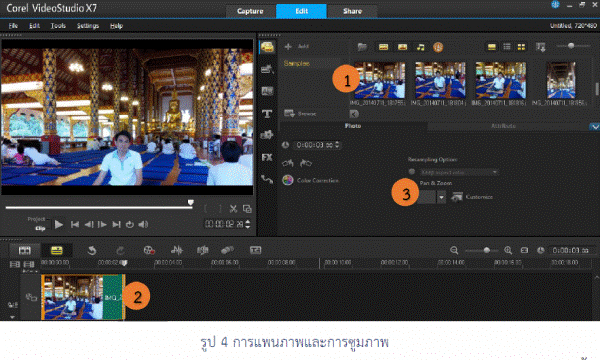
1) ที่หน้าต่าง Media
Library ให้คลิกเมาส์เลือกไปที่โหมด Photo เพื่อทำงานกับไฟล์ภาพ
2) เลือกคลิปรูปต้องการ
และลากไปวางไว้ที่หน้าต่าง Storyboard and Timeline
3) ที่หน้าต่าง Option Panel ให้นักเรียนคลิกเมาส์เลือกคำสั่ง และคลิกที่จะปรากฏหน้าต่าง Pan
& Zoom ขึ้นมา สำหรับใช้เลือกปรับรายละเอียดการซูมและแพนภาพ แสดงขั้นตอน ดังรูป 4 ต่อไปนี้

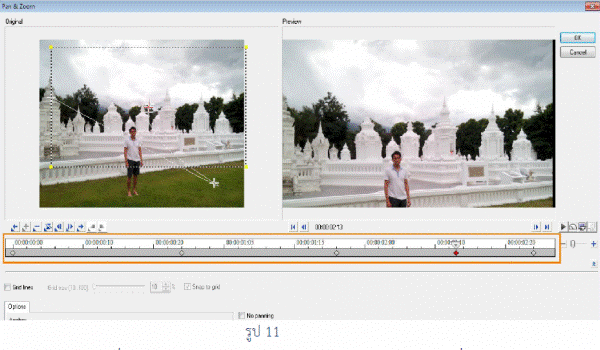
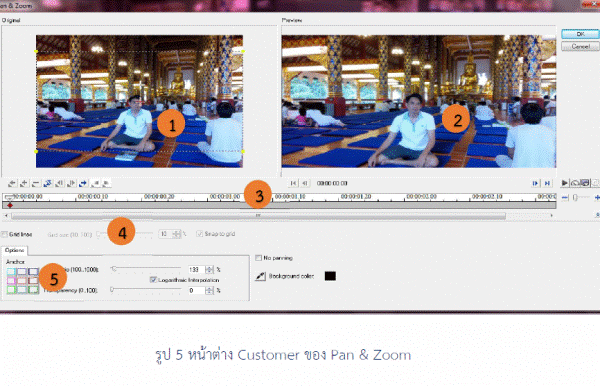
หน้าต่าง Customer ของ Pan & Zoom สำหรับกำหนดการแพนและซูมภาพ
ดังรูป 5 ดังนี้
1.
Original : หน้าต่างที่ใช้ในการแสดงภาพต้นฉบับ
2. Preview
: ส่วนที่ใช้แสดงรูปมีการเปลี่ยนแปลงแล้ว
3. Timeline
: สำหรับเลือกดูการเปลี่ยนแปลงของภาพ
4. Grid line
: สร้างเส้นกริดเพื่อเป็นตำแหน่งอ้างอิงในการทำงาน
5. Options
: ส่วนกำหนดรายละเอียดในการแพนและซูม

ในการซูมและแพนภาพนั้นนักเรียนสามารถกำหนดจุดในการซูมและแพนภาพกี่ตำแหน่งก็ได้
และเมื่อนักเรียนกำหนดไว้แล้ว
โปรแกรมที่จะซูมและแพนภาพไปตามจัดที่นักเรียนกำหนดไว้
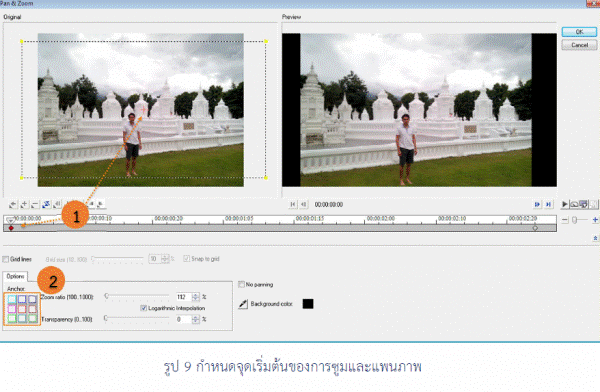
1.1 กำหนดจุดเริ่มต้นของการซูมและแพนภาพ
ให้กำหนดจุดหรือตำแหน่งเริ่มต้นของรูปจะให้มีการแพนโดยคลิกเมาส์ไปที่ปุ่ม
ซึ่งอยู่ด้านซ้ายของ Timeline จากนั้นปุ่ม ที่อยู่ในหน้าต่าง
Image จะกลายเป็นสีแดง ซึ่งหมายความ
ว่านักเรียนสามารถแครกเมาส์ลากจุดนี้ไปยังตำแหน่งที่ต้องการเป็นจุดเริ่มต้นของการซูมและแพนได้ทันที
1) คลิกเมาส์ที่ปุ่มเริ่มต้นใน Timeline หรือแครกเมาส์ที่ลูกศรเพื่อกำหนดจุดเริ่มต้น
2) คลิกเลือกตำแหน่งของรูปจะเป็นจุดเริ่มต้นในการแพน

2.2 กำหนดการซูมภาพ
การซูมภาพทำได้โดยการกำหนดค่าที่คำสั่ง Zoom ratio หรือคลิกเมาส์ไปที่จุดมุมของภาพในหน้าต่าง
Image แล้วแดรกเมาส์ย่อกรอบลงไปยังจุดที่ต้องการเน้น
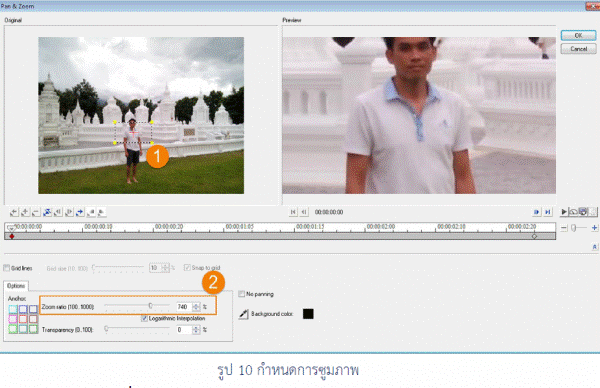
ขั้นตอนแสดง ดังรูป 10 ต่อไปนี้
1) ลากกรอบที่ต้องการซูมภาพเข้าไป
2) เลือกระดับการซูมภาพจากตัวเลือก
Zoom

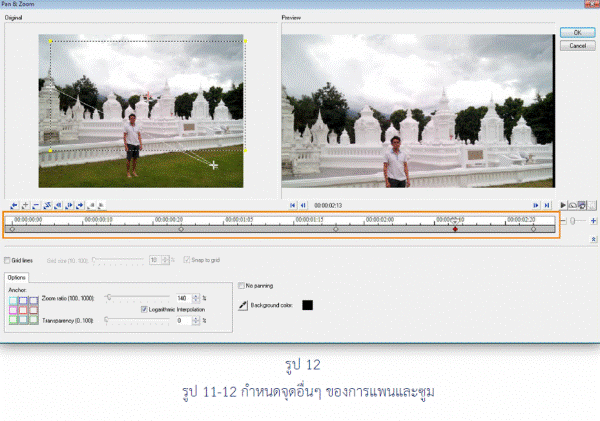
2.3 กำหนดจุดอื่น ๆ ของการแพนและซูม
ให้นักเรียนเลื่อนตำแหน่งปุ่ม ที่อยู่บน Timeline ไปยังจุดที่นักเรียนต้องการให้มีการเปลี่ยนแปลงการแพนและซูม
จากนั้นคลิกเมาส์ไปที่ปุ่ม ซึ่งจะเป็นการเพิ่ม Key Frame อีกหนึ่งจุด
สังเกตว่าจะมีจุดสีแดงเกิดขึ้น
1) เลื่อนปุ่ม ไปยังตำแหน่งที่ต้องการเปลี่ยนแปลงการแพนและการซูม สังเกตปุ่ม Key
Frame สีแดงที่เกิดขึ้นใหม่
2) คลิกเมาส์ที่ปุ่ม
เพื่อกำหนดเป็นจุด Key Frame อีกหนึ่งจุด
จากนั้นใช้เมาส์เลื่อนตำแหน่ง Key Frame ใหม่บนหน้าต่าง
Image ไปยังจุดที่ต้องการแพนหรือซูมในตำแหน่งนี้
ใช้เมาส์เลื่อนตำแหน่ง
Key Frame บนหน้าต่าง Image ไปยังจุดที่ต้องการแพนหรือซูม-นักเรียนสามารถเพิ่มตำแหน่งการแพน
หรือซูมในจุดอื่น ๆ ได้อีกหลายตำแหน่งตามต้องการโดยใช้
วิธีการเดียวกันนี้ด้วย นักเรียนสามารถเพิ่มตำแหน่ง
หรือซูมในจุดอื่น ๆ ได้อีกหลายตำแหน่งตามงการ

จากนั้นให้นักเรียนลองคลิกเมาส์ที่ปุ่ม Play เพื่อแสดงการแพนและซูมภาพตามที่นักเรียนกำหนดที่หน้าต่าง
Preview เมื่อได้ตามต้องการแล้วให้คลิกเมาส์ที่ปุ่ม OK
2. การใส่กราฟฟิกให้งานวิดีโอ
อีกวิธีหนึ่งในการเพิ่มความน่าสนใจให้กับงานวิดีโอ
คือการใส่ลูกเล่นกราฟฟิกแบบต่าง ๆ เช่น
ใส่พื้นหลังให้งานวิดีโอ แทรกวัตถุให้งานวิดีโอ ใส่เฟรมให้งานวิดีโอ หรือการใส่ Flash
Animation เพื่อเสริมลูกเล่นให้กับงานวิดีโอ เป็นต้น
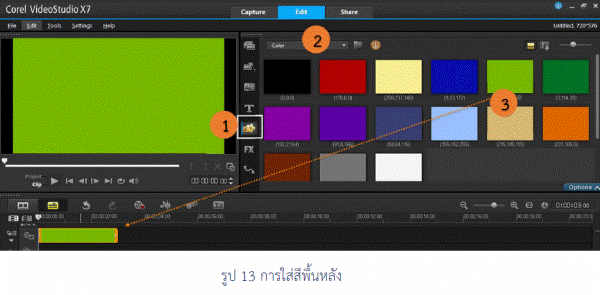
2.1 ใส่สีพื้นหลัง (Color)
Color คือการใส่สีพื้นหลังให้กับงานวิดีโอ
ซึ่งนักเรียนสามารถเลือกใช้สีได้ตามต้องการโดยใช้สีใน Color Picker แสดงขั้นตอน ดังรูป 13 ดังต่อไปนี้
1) ที่หน้าต่าง Media Library ให้คลิกเมาส์เลือกไปที่โหมด
Graphic จากนั้นเลือกในส่วนของ Color จะปรากฏสีพื้นหลังต่าง ๆ ขึ้นมาให้เลือกใช้งาน
2) ลากสีพื้นหลังที่ต้องการลงมาวางใน Timeline เพื่อใช้งานได้ทันที
3) หากต้องการเปลี่ยนเป็นสีอื่น ให้เข้าไปในโหมด Options Panel คลิกที่คำสั่ง Color Picker เลือกที่ต้องการเปลี่ยนได้เลย

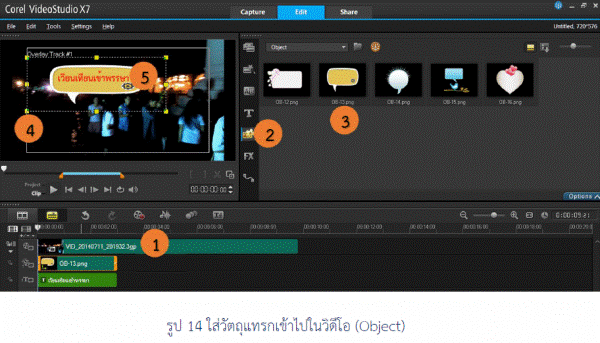
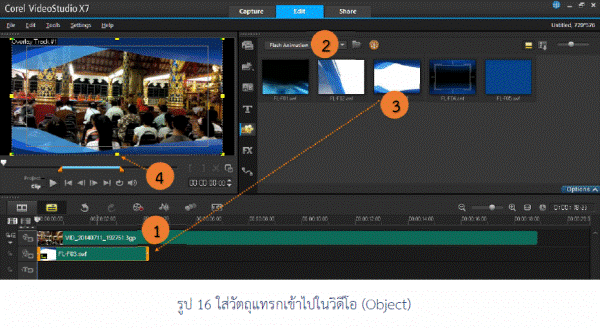
2.2 ใส่วัตถุแทรกเข้าไปในวิดีโอ
(Object)
วัตถุ
(Object) ที่โปรแกรมมีไว้ให้นี้ก็คือภาพนิ่งที่นักเรียนใส่แทรกเข้าไปในงานวิดีโอ
เพื่อเพิ่มลูกเล่นให้น่าสนใจมากขึ้น เช่น ใส่กรอบลายการ์ตูน ใส่กรอบคำพูด ใส่ลูกศร
เป็นต้น ขั้นตอน
แสดง ดังรูป 14 ต่อไปนี้
1) เลือกไฟล์วิดีโอที่จะใช้มาวางบน
Timeline
2) ที่หน้าต่างของ Graphic
ให้นักเรียนเลือกโหมด Object
3) เลือกวัตถุที่ต้องการใส่บน Timeline
ในช่อง Overlay Track
4) เลื่อนและย่อ-ขยายวัตถุจากหน้าต่าง
Preview ไปยังตำแหน่งที่ต้องการ
5) ประยุกต์โดยการใส่ตัวอักษรเพิ่มเข้าไปในวัตถุ
เพื่อเพิ่มความน่าสนใจมากขึ้น

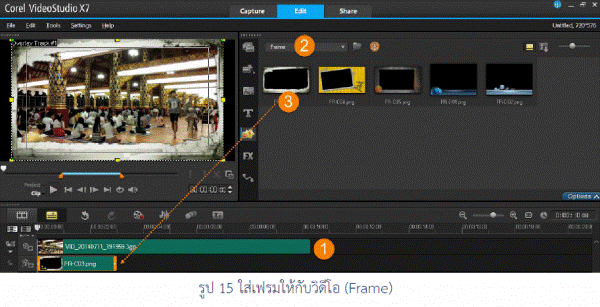
2.3 ใส่เฟรมให้กับวิดีโอ
(Frame)
อีกสิ่งหนึ่งที่ทำให้งานวิดีโอของนักเรียนน่าสนใจมากยิ่งขึ้นก็คือการใส่กรอบ
หรือเฟรมให้กับวิดีโอที่นักเรียนสร้างขึ้นมา ขั้นตอนแสดง ดังรูป 15 ต่อไปนี้
1) เลือกไฟล์วิดีโอที่จะใช้มาวางบน
Timeline
2) ที่หน้าต่างของ Graphic
ให้นักเรียนเลือกโหมด Frame
3) เลือกเฟรมที่ต้องการมาวางบน Timeline
ในช่อง Overlay Track เพียงแค่นี้งานวิดีโอของนักเรียนก็ดูมีสีสันขึ้นมาในทันที
2.4 ใส่ Flash Animation
Flash Animation คือเครื่องมือง่าย ๆ
ที่มีส่วนช่วยทำให้งานของนักเรียนออกมาดูดีอย่างไม่น่าเชื่อ หลักการทำงานของ Flash
Animation จะเหมือนกับสไลด์ที่นำมาซ้อนทับภาพงานของ
นักเรียน โดยจะเห็นเฉพาะบางส่วนเท่านั้น แต่ส่วนอื่น ๆ
ก็จะโปร่งแสงทั้งหมดFlash Animation มีความแตกต่างจากการใส่เฟรมหรือวัตถุตรงที่สามารถเคลื่อนไหวได้ ด้วย เช่น ผีเสื้อบิน หรือเฟรมที่มีการเคลื่อนไหว ไฟล์ Flash
Animation เหล่านี้จะถูกสร้างขึ้นจาก โปรแกรม
Flash โดยไฟล์จะมีนามสกุลเป็น .swf ซึ่งนักเรียนสามารถสร้างขึ้นเองได้ไม่ยาก
ขั้นตอนนี้ นักเรียนจะมาดูวิธีการเพิ่ม Flash
Animation ให้กับงานวิดีโอ ดังนี้
1) ลากคลิปวิดีโอหรือภาพของนักเรียนที่ต้องการแทรกลูกเล่น
Flash Animation เข้าไปมาวางไว้ที่หน้าต่าง Storyboard
& Timeline
2) ไปยัง Media Library ให้นักเรียนคลิกเลือกหมวด Flash Animation เพื่อเข้าไปเลือก
FlashAnimation ที่ต้องการใช้งาน
3) เลือกรูปแบบ Flash
Animation ที่อยู่ใน Media Library แล้วลากมาวางไว้ที่
OverlayTrack ของ Timeline
4) ไปยังหน้าต่าง Preview
Window แล้วทำการกด <Shift> พร้อมกับคลิกเมาส์ที่รูปสี่เหลี่ยมสีเหลืองลากเข้ามาเพื่อปรับขนาดรูปให้พอดี

จากนั้นลองคลิกเมาส์ที่ปุ่ม
(Play) เพื่อดูผลลัพธ์ที่ได้จากหน้าต่าง Preview
Windowหากนักเรียนมีไฟล์ Flash Animation ที่สร้างหรือเซฟไว้จากเว็บไซด์ต่าง
ๆ ก็สามารถนำเข้ามาใช้ใน
โปรแกรม Video Studio ได้โดยคลิกเมาส์ที่ปุ่ม Add
Flash และเลือกไฟล์ Flash ที่เตรียมไว้เข้ามา
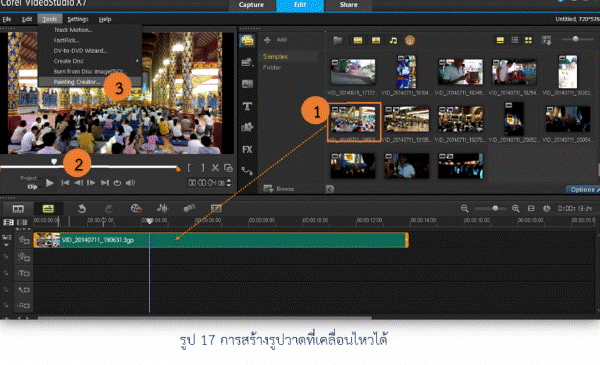
3. การสร้างรูปวาดที่เคลื่อนไหวได้
นักเรียนสามารถสร้างรูปวาดที่มีการเคลื่อนไหวเพื่อนำมาซ้อนภาพวิดีโอของนักเรียน
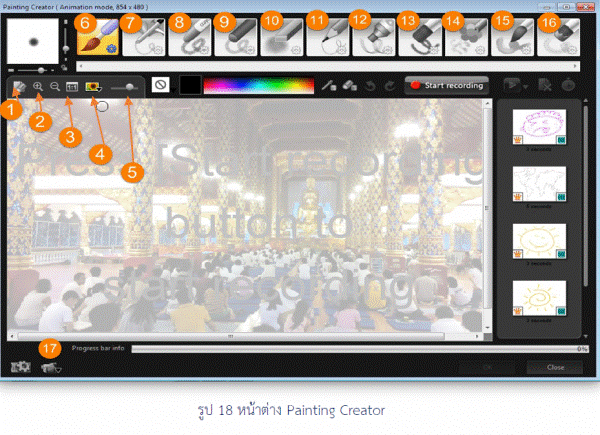
ได้ จากเครื่องมือ Painting Creator โดยเปิดเครื่องมือนี้ขึ้นมาได้ ขั้นตอนแสดง ดังรูป 17 ต่อไปนี้
1) เลือกคลิปวิดีโอที่ต้องการสร้าง Painting Creator ซ้อนเข้าไปมาวางไว้บน Timeline
2) เลื่อนตำแหน่ง Scrubber ไปยังจุดที่ต้องการสร้าง
Painting Creator
3) คลิกเมาส์เลือกเมนู Tools และเลือกคำสั่ง Painting
Creator เพื่อเข้าไปสร้างรูปวาด
เครื่องมืออื่น
ๆ ที่ควรรู้จัก
1) Clear the
preview window เคลียร์หน้าจอแสดงผลให้เป็นหน้าว่าง
2) Zoom in / Zoom out ใช้ขยายและย่อหน้าจอ
3) Actual size ปรับขนาดภาพให้อยู่ในอัตราส่วนมาตรฐาน
4) Background Image option ปรับแก้ไขภาพพื้นหลัง
5) Transparency setting ปรับค่าความโปร่งแสงของพื้นผิวสำหรับวาดรูป
6) Paintbrush มีลักษณะเหมือนการใช้พู่กัน
7) Airbrush มีลักษณะเหมือนการพ่นสี
8) Crayon มีลักษณะเหมือนการใช้งานสีเทียน
9) Chalk มีลักษณะเหมือนการใช้งานสีชอล์ก
10) Charcoal มีลักษณะเหมือนการใช้งานสีถ่าน
11) Pencil มีลักษณะเหมือนการวาดรูปด้วยดินสอ
12) Marker มีลักษณะเหมือนการใช้งานปากกาเน้นข้อความ
13) Oil paint มีลักษณะเหมือนการระบายสีด้วยสีน้ำมัน
14) Partical มีลักษณะเหมือนการแต้มสีตามขนาดหัวแปลงที่กำหนดแบบคละสี
15) Drop water มีลักษณะเหมือนการหยดน้ำลงบนพื้นเพื่อให้สีระบายนั้นเจือจางลง
(เหมาะสำหรับการเกลี่ยสีให้เสมอกัน)
16) Eristic มีลักษณะเหมือนการใช้พู่กันแข็ง
ๆ ระบาย จะมีลักษณะเป็นจุด ๆ เป็นวงตามขนาดของพู่กันที่ใช้งาน
17) Animation/Still mode เปลี่ยนโหมดระหว่างการสร้างภาพเคลื่อนไหวและภาพนิ่ง
ต่อไปนักเรียนจะเริ่มต้นสร้างรูปวาดที่เคลื่อนไหวได้จากเครื่องมือ
Painting Creator โดยอาจเริ่มต้นทดลองวาดดูก่อน
จากนั้นจึงลงมือวาดจริงพร้อมให้โปรแกรมบันทึกเป็นรูปเคลื่อนไหว
ขั้นตอน แสดงดังรูป
ขั้นตอนที่ 1
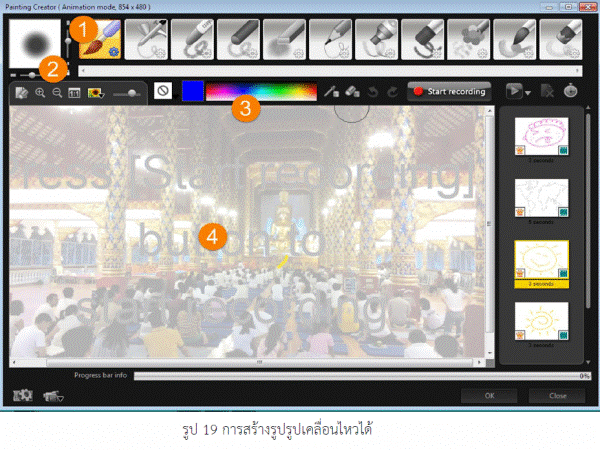
วาดรูป ดังรูป 19 ต่อไปนี้
1) เลือกรูปแบบเครื่องมือที่จะใช้ในการวาดภาพในที่นี้นักเรียนเลือก
Paintbrush
2) ปรับขนาดของเครื่องมือให้มีขนาดที่ต้องการ
3) เลือกสีที่จะใช้
(จากตัวอย่าง เลือกใช้สีฟ้า)
4) ทดลองวาดภาพลงในหน้าต่าง
Preview (ในขั้นตอนนี้ไม่มีผลอะไร
จะวาดยังไงก็ได้ให้เกิดความมั่นใจก่อนวาดจริง)
ขั้นตอนที่
2 เริ่มต้นการบันทึกการวาดรูป
1) เมื่อทดลองวาดจนมั่นใจแล้ว ให้คลิกปุ่ม เพื่อเริ่มต้นบันทึกการวาดภาพ
จากนั้นให้นักเรียนลงมือวาดภาพได้เลย
2) เมื่อวาดเสร็จแล้วให้คลิกปุ่ม
เพื่อหยุดการบันทึก
3) เมื่อได้ภาพตามที่ต้องการแล้ว
ให้คลิกปุ่ม เพื่อบันทึกรูปวาด แต่ถ้านักเรียนอยากวาดใหม่ก็สามารถคลิกปุ่ม
เพื่อบันทึกการวาดภาพใหม่ได้ รูปวาดที่ได้วาดขึ้นมาแล้วนั้น หลังจากหยุดการบันทึกจะถูกจัดเก็บไว้ใน
Gallery Item ซึ่งนักเรียนสามารถที่จะเลือกดู ว่าได้ตามที่ต้องการหรือยัง ก่อนที่จะทำการบันทึกจริง
4) คลิกที่ปุ่ม
Play เพื่อดูไฟล์ที่บันทึกไว้
5)เมื่อนักเรียนหยุดการบันทึกแล้ว
สังเกตได้ว่างานที่สร้างไว้จะปรากฏขึ้น
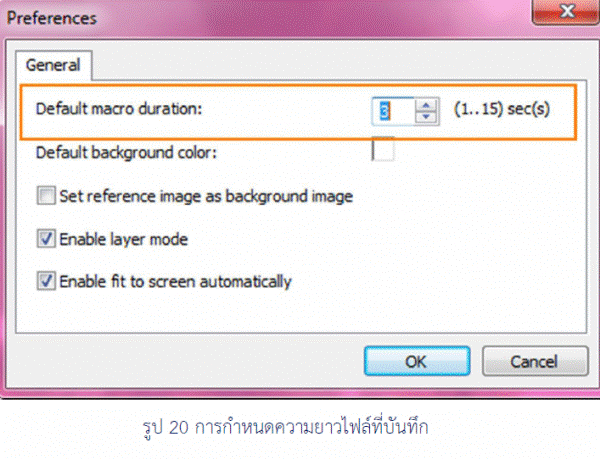
ขั้นตอนที่ 3
กำหนดความยาวของไฟล์ที่บันทึก
นักเรียนสามารถกำหนดเวลาแสดงไฟล์รูปวาดของนักเรียนได้
ซึ่งเวลาตั้งต้นที่โปรแกรมกำหนดเอาไว้ให้อยู่ที่ 3 วินาที
สามารถปรับเปลี่ยนได้ ดังรูป 20
1) เลือกไฟล์ที่ต้องการ
แล้วคลิกปุ่ม
2) พิมพ์เวลาที่ต้องการในช่อง
defalt macro duration แล้วคลิกปุ่ม OK
การกำหนดระยะเวลาในไฟล์วิดีโอที่นักเรียนสร้างไว้ให้เพิ่มมากขึ้น
จะทำให้ความเร็วในการแสดงไฟล์นั้นช้าลง เหมือนกับการสร้างฉากสโลว์นั่นเอง
หลังจากกำหนดความยาวของไฟล์
เรียบร้อยแล้ว นักเรียนจะบันทึกรูปวาดและนำไปใช้งาน
1.คลิกปุ่ม
เพื่อบันทึกรูปวาดไว้ไปใช้งาน
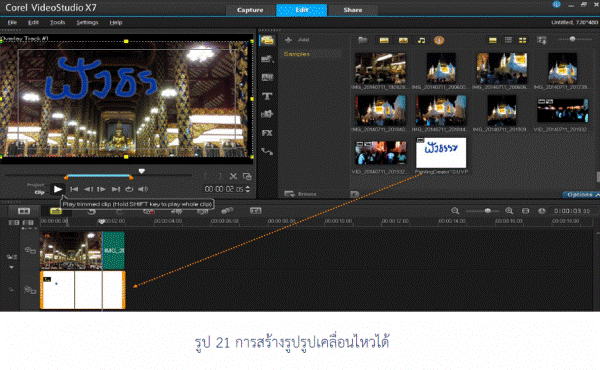
จากนั้นงานของนักเรียนจะมาปรากฏอยู่ที่หน้าต่าง Media Librar ให้นักเรียนลากไปไว้บน Timeline ในส่วนของ Overlay
Track เพื่อซ้อนรูปวาดลงบนวิดีโอหลัก รูป
21 การสร้างรูปรูปเคลื่อนไหวได้
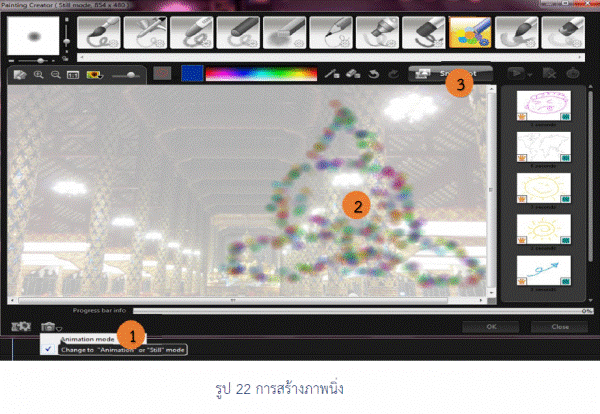
3.1 การสร้างภาพนิ่ง
โดยส่วนของ
Painting Creator นั้น
นอกจากจะสามารถสร้างภาพเคลื่อนไหวได้แล้ว ยังสามารถที่จะสร้างภาพนิ่งได้ด้วย
เช่นกัน ซึ่งนักเรียนสามารถประยุกต์ภาพถ่ายที่ต้องการแล้วเพิ่ม
ลวดลายการระบายสี หรือวาดภาพประกอบลงไป
ก็จะได้พื้นหลังสำหรับการใช้งานที่แตกต่างออกไป ขั้นตอนแสดง ดังรูป 22 ต่อไปนี้
1) คลิกเลือกเป็น Still Mode
2) วาดรูปเพิ่มเติมลงบนหน้าจอ
3) คลิกปุ่ม
Snapshot เพื่อจับภาพ